今天花了挺多时间研究 Vue 多页面,感觉还比较通用,自己之后也可能重复用到,就稍微整理下,放到 GitHub 上了:vue-multi-pages

说说背景和现状。
由于 Vue 原生是针对单页面设计的,vue cli 生成的项目也是单页面的;在单页面的前提下,很多配置都默认化了,开发者是无感的。而一旦拉出来成多页面,很多隐藏在内部的、之前开发者不需要知道的配置,都需要知道并修改。
再加上官方并没什么指导,网上各种新旧版本交织,所以学起来比较累,也很难界定哪种是最佳实践。如果能更多地阅读 Vue 源码,可能更容易判断;不过估计绝大多数人并没这个耐心和时间。
从技术上,大体有两种实现方式:通过 pages 和 router;后者其实本质上还是单页面,只是通过 router 使得表现上像是多页面,更彻底的还是 pages 方式。
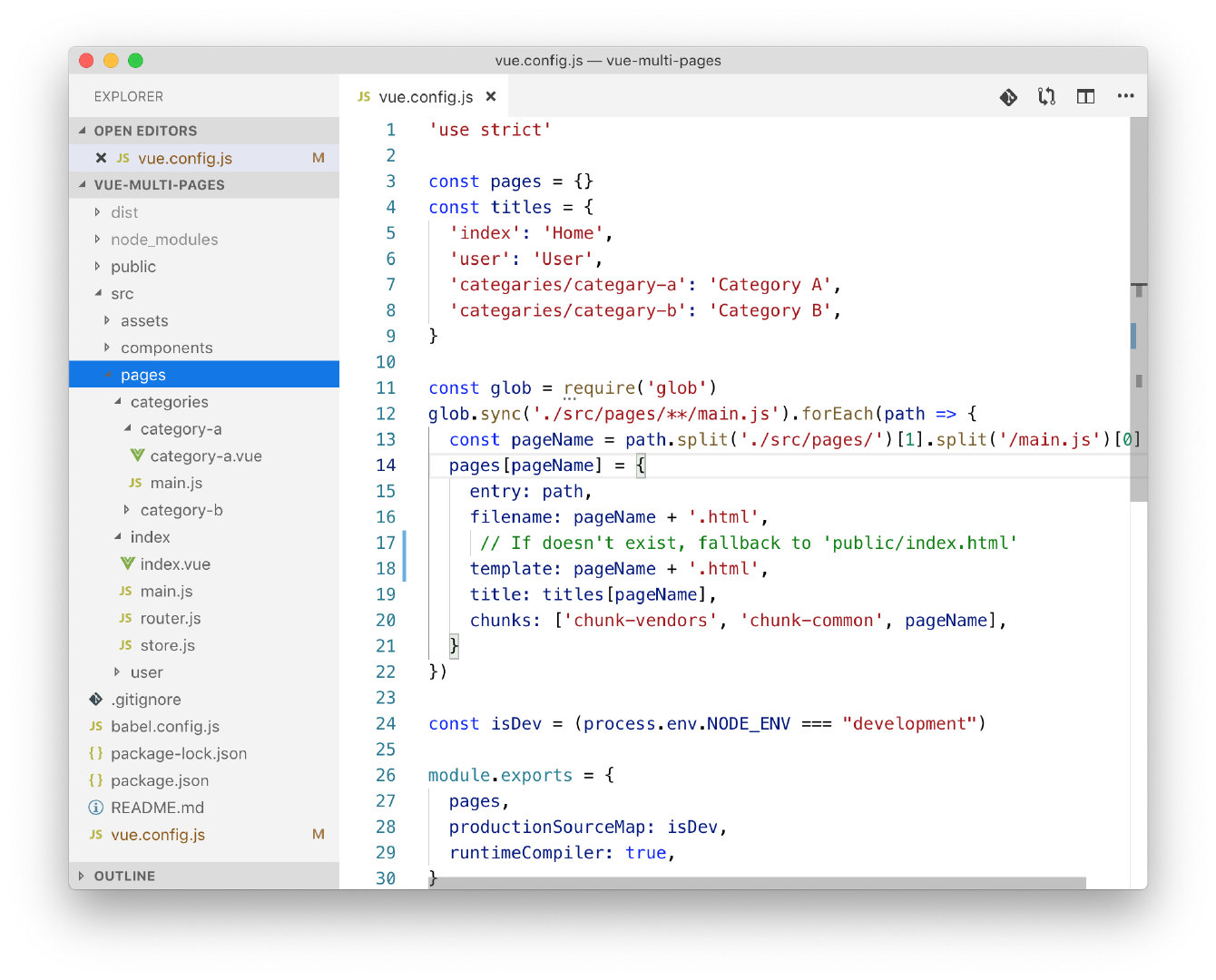
我就不展开讲了,内行的直接看 代码 就都明白了。这里简单列出一些点:
- 支持多级目录
- 包含 router、vuex 示例
- 内置了全局 404 的大体实现
- 代码中暂未包含私有及公共 Component 的示例,不过应该容易实现
- 参考了 vue-multiple-pages,并在其基础上二次开发
说起来,不知道 Vue 3 会不会原生对多页面支持得更好,期待。