以下就开始整个模仿的过程,大致分为三步。
1,想清楚交互的具体过程
侧边栏的交互并不复杂,拆分结束后,大致可分为以下的交互、或者说动画:
任务列表左移、右
侧边栏保持不动,被任务列表盖
两种方式触发页面的切换
* 点击抽屉图- 滑动任务列表界面
2,准备素材
其实Origami主要是用来设计交互、动画,其前置条件是已经有完整的图片资源。主要包含收下部分:
手机状态栏
* 注意:状态栏背景应该是全透明的,这样可以显示下面页面的颜侧边
任务列表界面
大家如果要练手的话,可以到这里下载素材。
3,逐步实现交互
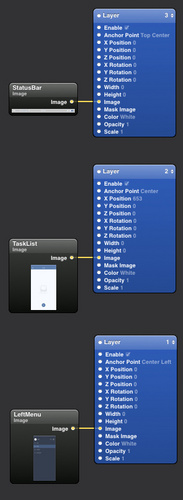
布置静态界面
其实主要是根据程序,将内容、素材摆放在界面相应的位置上。
注意Layer的上下层次,从上到下依次是:状态栏、任务列表、侧边栏
实现后的QC界面大概是:

确认交互的触发方式
由于点击抽屉图标和滑动任务列表界面都可以触发交互,所以考虑先实现一种触发方式,然后用另一种方式来调用第一种方式。
技巧:优先实现滑动的触发方式,然后使用点击来设置滑动的起始状态即可。
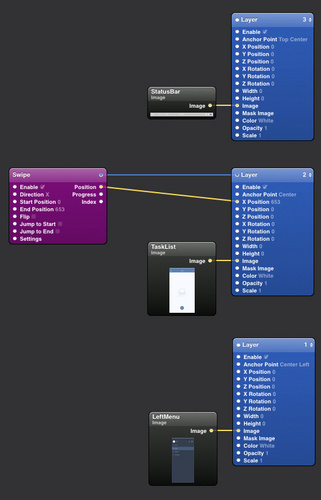
实现滑动交互
这点并不复杂,使用简单的Swipe Patch,明确起始位置即可。
实现后的QC界面大概是:

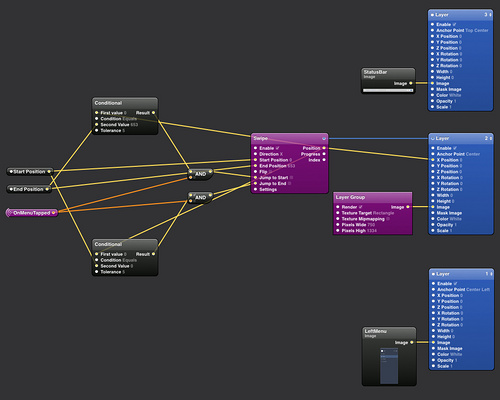
实现点击交互
这里要处理的是,在不同的情况,点击所触发的行为是不一致的。也就是说
在侧边栏隐藏时,点击抽屉图标应该显示侧边
在侧边栏显示时,点击抽屉图标应该隐藏侧边栏
这就意味着要做条件判断。条件判断可以使用Condition来实现,简单的判断任务列表界面的X位置即可。然后,将不同状态下点击的行为,用于设置滑动操作切换到起始、或终止的位置即可。
实现后的QC界面大概是:

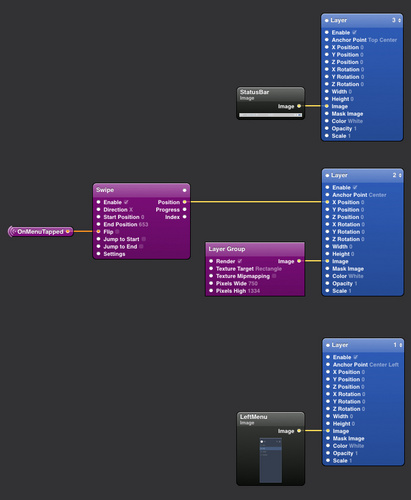
另一种更巧妙的办法是,点击切换滑动的起始状态即可。
实现后的QC界面大概是:

好,这样就完成了整个交互设计,大家可以到这里下载Origami工程文件。