滴答清单是已经存在的产品,其中延期也包含了添加任务的交互。这里并不是使用Origami去设计,而是使用Origami去模仿,达到学习Origami的目的。
关于滴答清单,本文模仿的是iOS1.9.4版本的滴答清单,可以在滴答清单官网去下载:http://www.dida365.com
好,以下就开始整个模仿的过程,大致分为三步。
一,想清楚交互的具体过程
也就是说,实际操作滴答清单,了解添加任务的过程,然后逐渐对整个交互进行拆解。过程中,可以使用高速录像后慢放的方式,了解动画的细节。
拆分结束后,大致可分为以下的交互、或者说动画:
正向(即添加任务)
* 加号键逐渐放大、消同时完成以下交
标题栏文字和图标切
主页面切
键盘升
反向(即从添加任务状态返回)
* 两种方式触发返点击返回
屏幕右滑(本期暂时不包含这一功能
同时完成以下交
标题栏文字和图标切
主页面切换
* 注:加号键和页面同时出现,没有动键盘下降
二,准备素材
其实Origami主要是用来设计交互、动画,其前置条件是已经有完整的图片资源。主要包含收下部分:
图标:抽屉、菜单、返
图片:状态栏及标题栏、任务列表界面、新任务页面、键盘页面、加号键
大家如果要练手的话,可以到这里下载素材:
三,逐步实现交互
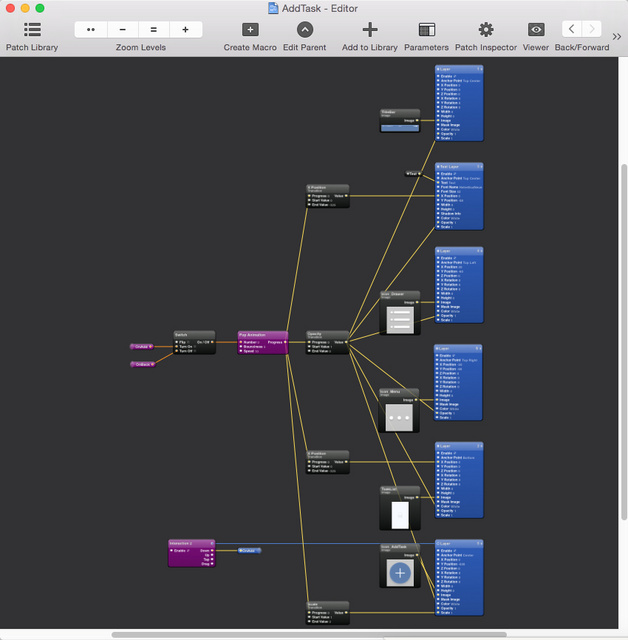
以下是主要的部分,放在一个步骤里,显示有些大了。不过不用担心,还是一步步完成的。
布置静态的任务列表界面
其实主要是根据程序,将内容、素材摆放在界面相应的位置上。具体的内容和素材包括:
标题栏:背影、图标、文
内容界
加号键
小技巧:可将截图放在最上方,并使其半透明,这样就可以使用截图来校对元素在界面上的位置
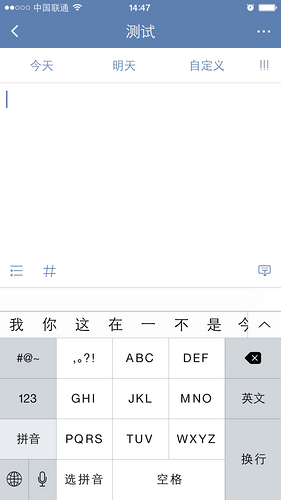
布置好后是这样的:

依次实现以下任务列表界面的交互
消息的触发
* 以点击加号键任务交互的触发点。可以将按下加号键的消息以Wireless的方式广播出去,这样可以方便得在其它LayerGroup中使用点击加号键后,加号键逐渐放大、消失
* 也即修改Scale、Opacity属性,使得加号键在放大的过程中同时消失标题栏图标的切换
* 也即修改Opacity属性,使得图标在过渡过程中消标题栏文字的切换
* 也即修改XPosition、Opacity属性,使得图标在左移过程中消主页面切换
* 也即修改Opacity属性,使得内容在左移过程中消失
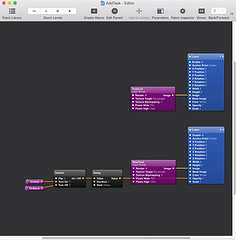
QC中的界面大致是这样的:

创建Layer Group
将任务列表的所有内容放置在一个LayerGroup中,同时创建另一个LayerGroup,用于放置新任务的内容。暂时关闭任务列表界面,进行接下来新任务界面的设计。

布置静态的新任务界面
这一点和上面介绍的布置静态任务列表界面类似,这里就不多做介绍。布置好后是这样的:

依次实现以下新任务界面的交互
消息的触发
* 以点击返回键任务交互的触发点、暂时不处理滑动返回操作。同时的,可以将该消息以Wireless的方式广播出去标题栏图标的切换
* 也即修改Opacity属性,使得图标在过渡过程中消标题栏文字的切换
* 也即修改XPosition、Opacity属性,使得图标在右移过程中消主页面切换
* 也即修改Opacity属性,使得内容在左移过程中消键盘下降
* 也即修改YPosition、Opacity属性,使得图标在下移过程中消失
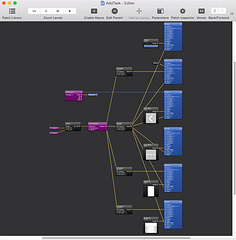
QC中的界面大致是这样的:

重新打开任务列表的LayerGroup,并进行调整
将任务列表的LayerGroup放在底层,将新任务的LayerGroup放在上层
使用添加任务、返回两个消息,控制上述两个层的状态切换。需要注意的是,除了状态切换,还需要在显示底层时隐藏上层,也即在显示任务列表的LayerGroup时隐藏新任务的LayerGroup,这样才能响应任务列表的点击操作。
进行其它一些调整,主要是针对动画的过渡,修正其中处理不好的地方。注意,这里有一点要说,不要刻意追求动画的完美。有时,花了2个小时做好了90%的交互、已经可以表达出意图,却又要花1小时、甚至更多的时间去调整不完美的地方,这就有些钻牛角尖了,浪费精力、没有必要。除非是开发同学能100%实现你设计的交互,不然这样的交互只是用来表达意图,做得太完美反而是浪费时间。
好,这样就完成了整个交互设计,大家可以到这里下载Origami工程文件。