- 第2章 我们实际上是如何使用Web的
在设计网页时,我们通常认为用户会仔细阅读网页的布局和内容;事实上,他们通常只会匆匆的扫描网页,找到他们感兴趣的、或者差不多合适的;或者后退。
2.1 事实一:我们不是阅读,而是扫描
2.1.1 我们总是处于忙碌之中
2.1.2 我们知道自己不必阅读所有内容
2.1.2.1 只要扫描出感兴趣、相关的内容即可
2.1.3 我们善于扫描
2.1.3.1 例如生活中扫描报纸、杂志、书籍等
2.2 事实二:我们不作最佳选择,而是满意即可
大多数时间里我们不佳选择最佳选项,而是选择第一个合理的选项,这就是满意策略(Satisfice)。
2.2.1 我们总是处于忙碌之中
2.2.2 如果猜错了,也不会产生什么严重的后果
2.2.3 对选择进行权衡,并不会改善我们的机会
2.2.3.1 权衡,还不如错了后退来得快
2.2.4 猜测更有意思
2.3 事实三:我们不必懂为什么,差不多能用就行
在很大程度上人们一起在使用某些东西,但并不理解它们的运作原理,甚至对它们的工作原理有完全错误的理解。
无论对哪项技术,我们通常不愿意花时间去深究。相反,我们贸然前进、勉强应付,编造出我们自己的、模棱两可的故事,来解释我们的所作所为、以及为什么这样能行得通。
很多人完全不是以设计师设想的方式使用网络和软件,但他们用得很好;例如,人们会在Yahoo的搜索框里输入整个URL地址,进而打开这个网页。
2.3.1 原理对我们来说并不重要
2.3.2 如果发现某个事物能用,我们会一直用它
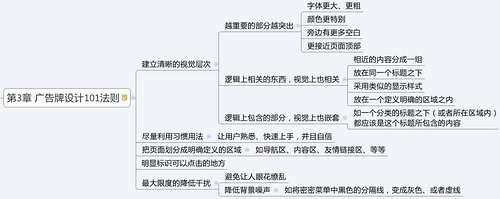
- 第3章 广告牌设计101法则
像高速公路上扫描广告牌一样扫描网页,让网页在扫描的情况下也清晰易懂
3.1 建立清晰的视觉层次
3.1.1 越重要的部分越突出
3.1.1.1 字体更大、更粗
3.1.1.2 颜色更特别
3.1.1.3 旁边有更多空白
3.1.1.4 更接近页面顶部
3.1.2 逻辑上相关的东西,视觉上也相关
3.1.2.1 相近的内容分成一组
3.1.2.2 放在同一个标题之下
3.1.2.3 采用类似的显示样式
3.1.2.4 放在一个定义明确的区域之内
3.1.3 逻辑上包含的部分,视觉上也嵌套
3.1.3.1 如一个分类的标题之下(或者所在区域内)?
都应该是这个标题所包含的内容
3.2 尽量利用习惯用法
3.2.1 让用户熟悉、快速上手,并且自信
3.3 把页面划分成明确定义的区域
3.3.1 如导航区、内容区、友情链接区、等等
3.4 明显标识可以点击的地方
3.5 最大限度的降低干扰
3.5.1 避免让人眼花缭乱
3.5.2 降低背景噪声
3.5.2.1 如将密密菜单中黑色的分隔线,变成灰色、或者虚线