以下就开始整个模仿的过程,大致分为三步。
1,想清楚交互的具体过程
拆分后包含:
点击某一项后,使用在该行显示灰色半透明蒙
松手后,蒙板消失,表示选中的图标移至该行
2,准备素材
其实Origami主要是用来设计交互、动画,其前置条件是已经有完整的图片资源。主要包含收下部分:
背景
选中图标
3,逐步实现交互
布置静态界面
将选中图标放在背景图中即可,默认隐藏灰色蒙板
实现点击交互
先实现点击松开时,选中图标移至相应的位置。
根据截图,计算中选中图标在各行时对应的坐标。第0行Y坐标为1110,第5行为630,可推出相应的计算公式:Y = 1110- 96 * i。这样,使用Index就可以实现点击与移动的对应关系。因为选中图标仅在Y方向移动,X坐标保持不变。
对于点击后的灰色蒙板,也可以使用类似的方式来移动。隐藏与否则可以通过控制Scale来实现,而Opacity则设置为0.3。
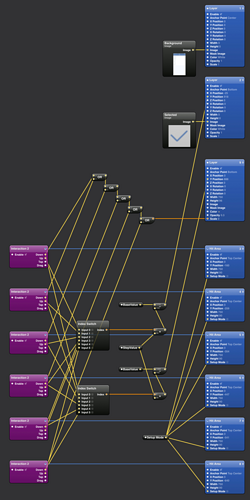
实现后的QC界面大概是:
好,这样就完成了整个交互设计,大家可以到这里下载Origami工程文件。