对于移动App的原型,如果能在手机上运行,像本地程度一样运行,会带来更真实的体验。本文简要记录使Axure原型能在iPhone 5s上运行
#
使用Axure设计原型并导出
Axure设计时,和普通原型设计要比,要注意的地方有几点:
**原型尺寸的选择**
iOS的屏幕尺寸目前是有限的几种,原型尺寸要和其一致。比如320*640。不过,由于Axure导出的原型在iOS上处理status bar时有问题,需要在高度上减去status bar的高度,比如使用320*548
**导出原型时的选项**
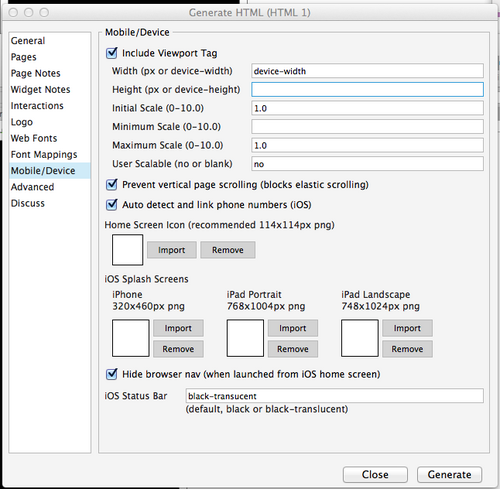
在"Public > Generate HTML files > Mobile/Device"中,使用如下选项:
more
[](https://ps.toolinbox.net/lrq4b.png)
注意,为了使原型更加逼真,可以使用实际App会采用的真实图标
#
在iPhone 5s上测试
将导出的html放在web服务器中,使其可以在其他环境中访问。比如Mac自带的Apache、自己的小网站,等等。比如,本文对应的原型可以在这访问:[http://atjason.com/Axure/iPhone_Framework/home.html](http://atjason.com/Axure/iPhone_Framework/home.html)
在iPhone上使用Safari打开,然后添加至桌面:"Share > Add to Home Screen > Add"
从手机桌面打开此原型,即可得到类似于原生App的使用体验
注,本文以iOS、iPhone 5s为例,其实对于其他Android手机、其他分辨率,原理是相同的
##
下载
[iPhone Framework.rp](http://atjason.com/Axure/iPhone_Framework.rp)
###
参考