
使用思维导图完整记录《瞬间之美》读书笔记,以后有这张图,书就不用再看了!more
完整大图:猛击此处
文字版内容:
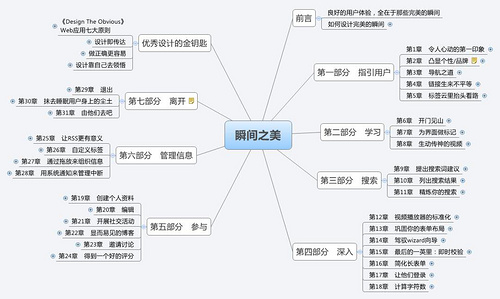
- 前言
1.1 良好的用户体验,全在于那些完美的瞬间
1.2 如何设计完美的瞬间
1.2.1 新的界面设计方法:大声想出来
1.2.1.1 勇敢的做出每一个决定;决不能听天由命
哪怕明知这些决定在以后肯定会改变,不论决定的有效性能持续多长时间,都必须做出决定,使这个设计中所有地方都由决定来设计,而不是听天由命。
1.2.2 以批判的眼光审视用户交互的每一个瞬间
1.2.3 为每个瞬间推荐(总结)出一套最优方案
- 第一部分 指引用户
2.1 第1章 令人心动的第一印象
2.1.1 发现页面布局
不是你选择了布局,而是它选择了你。布局是内容组织的必然结果,它往往是自己逐渐成型的。你的工作就是看着自己所想的布局慢慢呈现在面前,就像是不断削切石膏、直至雕塑成型。
2.1.1.1 不断调整
2.1.1.2 遵循一些原则
2.1.1.2.1 用户的视线
2.1.1.2.1.1 浏览网页,趋于从左上角移动到右下角
2.1.1.2.1.1.1 古腾堡图表
2.1.1.2.1.2 对角线平衡
2.1.1.2.1.2.1
2.1.1.2.2 颜色的一致,吸引注意
2.1.1.2.2.1
2.2 第2章 凸显个性/品牌
作者有极简主义个性,并以此来不断演进其主页;我们设计网页时要凸显个性,也可参照其演进过程:我们只需要强调那些已经有的东西,从而形成一种有凝聚力的“品牌”。
我们不知不觉中做的事情,大多是内心自然的流露;点滴汇聚起来,就是个性。
2.2.1 统一风格
2.2.2 重复:强调风格
2.2.3 不断修整
时刻注意网站正在传达什么,并相应做出简单的改动,我们便能够往自己想要的任何方向修塑我们网上的形象。
2.3 第3章 导航之道
2.3.1 用户只是扫描网页,导航要瞬间告诉用户他能做什么
2.3.2 让用户有“指挥”的感觉
2.3.2.1 菜单用动宾
2.3.2.1.1 例如用“定制风格”而非“个性化”
2.3.2.1.2 例如用“Sign in”而非“Login”
2.4 第4章 链接生来不平等
2.4.1 用户仅凭直觉就能自动理解链接顺序的含义,而不需要思考和检验
2.4.1.1
2.4.2 利用环境提示,让用户仅凭直觉就能收到我们想让他收到的信息
2.5 第5章 标签云里抬头看路
2.5.1 案例:程序员提出,用户可能在标签云、标签列表间切换
2.5.2 警惕创新过度
2.5.2.1 检验创新是否有效的唯一标准:是否是用户的真正需求
2.5.3 用户只会在页面上短暂停留;直接、只让他看到他最需要的
2.5.4 用户行为是可以培养的,但成本很高
- 第二部分 学习
3.1 第6章 开门见山
3.1.1 压缩、甚至去掉无用信息,例如欢迎辞
3.1.2 直接告诉用户他最需要的信息
3.1.3 激励用户:赶快行动
3.2 第7章 为界面做标记
3.2.1 案例:用户填写表单时,因缺乏足够的背景知识而失败
3.2.2 停止假设用户具有相关背景知识
3.2.3 假设用户一无所知,然后提供足够的信息,让他们理解
3.2.3.1 例如,使用说明性文字、What’s this链接、表意清楚的标记
3.3 第8章 生动传神的视频
3.3.1 视频作用
3.3.1.1 一图胜千言;视频胜过千言万语
3.3.1.2 表述问题
3.3.1.2.1 如软件使用过程中的问题
3.3.1.2.2 Basecamp在新用户登陆的每个空白页面,都提供了截图视频作为使用说明
3.3.1.3 表述想法
3.3.1.3.1 如软件原型设计
3.3.1.3.2 Common Craft Show使用生动活泼的视频,为大众介绍新技术
3.3.2 如何制作视频
3.3.2.1 明确要传达的内容
3.3.2.2 趁手的工具
- 第三部分 搜索
4.1 第9章 提出搜索词建议
4.1.1 使用Poka-yoke(防止错误)机制?
使用自动完成输入框
4.1.1.1 好处
4.1.1.1.1 增加用户输入速度
4.1.1.1.2 避免用户打错字
4.1.1.1.3 避免用户创建多条类似记录
4.1.1.2 局限
4.1.1.2.1 用户埋头打字,可能看不到提示框
4.1.1.2.2 用户可能会因为提示框而放弃其原有想法;而原有想法可能更优
4.1.1.2.3 避免立即提示,用户输入3~4个字母后再提示
4.1.1.2.4 很难被视力障碍者使用
4.2 第10章 列出搜索结果
4.2.1 案例:搜索结果分页机制
4.2.2 使用约定俗成的标准,例如Google的分页
4.2.3 提供返回到搜索列表的链接
4.3 第11章 精炼你的搜索
4.3.1 案例:让高级搜索也简洁
4.3.2 高级搜索保留快速搜索时用户填入的内容
4.3.3 高级搜索打开时,禁用快速搜索
4.3.4 递进显示/隐藏高级搜索的更多选项
4.3.5 去掉”Reset”搜索选项
- 第四部分 深入
5.1 第12章 视频播放器的标准化
5.1.1 适当大小的按钮、文字
5.1.2 避免加载时自动播放
5.1.3 播放停止时,视频框正中提供大大的播放按钮
5.1.4 点击播放时,不要跳转到新的页面
5.1.5 视频框左上角提供额外信息,如标题、录制时间、作者、等等
5.1.6 显示全长和剩余时长
5.1.7 必要时显示章节
5.1.8 自动路过电视剧开关、结尾
5.1.9 鼠标在时间轴上移动时显示预览
5.2 第13章 巩固你的表单布局
5.2.1 尽量单屏幕显示
5.2.2 单列表单布局
5.2.2.1 标题在填写域上方
5.2.2.2 减少出错
5.2.2.3 但会增加表单高度
5.2.2.3.1 需要更完善的出错提醒机制
5.2.3 优化OK/Cancel组合
5.2.3.1 给予OK更有意义的名字
5.2.3.1.1 如”注册”
5.2.3.2 区分OK、Cancel的重要性
5.2.3.2.1 如“注册”用大按钮,“取消”用小链接
5.2.3.3 左对应
5.2.3.3.1 不然“注册”的大按钮的位置会比较奇怪
5.2.4 表单设计很重要
5.2.4.1 劝说用户填写表单很困难
5.2.4.2 要让用户做事(如注册、购物),必须要填写表单
5.3 第14章 驾驭wizard向导
5.3.1 建立清晰的预期?
让用户建立信心
5.3.1.1 总共有多少步、当前在哪一步
5.3.1.2 使用可折叠面板控件,在一个垂直页面中显示所有步骤
5.4 第15章 最后的一英里:即时校验
5.4.1 要纠错,也要表扬用户做对的地方
5.4.1.1 例如填对了一个域,就在对边显示绿色的√
5.4.2 不仅告诉他错了,更要提醒他该如何做
5.4.3 及时检测对错
5.4.4 对于数据之类的信息,要根据用户的输入实时更新
5.4.5 总之,让用户在提交表单时很自信,表单都填对了
5.5 第16章 简化长表单
5.5.1 表单首页,使用户相信表单并没有实际的那么复杂
5.5.1.1 可以给予适当的文字提示
5.5.2 使用Wizard拆分长表单
5.5.3 去掉多余、重复的域
5.5.4 简化表单设计
5.5.4.1 例如作者用一个复选框代替多个单选框
5.6 第17章 让他们登录
5.6.1 用户经常因为记不住用户名密码、不能登陆而沮丧
5.6.2 如果允许,记住用户名、甚至密码
5.6.3 如果不用登陆、或者用户不用做任何事情就能自动登陆,更好
5.6.4 获取密码不见得需要跳转到新的页面
5.7 第18章 计算字符数
5.7.1 用户并不专业,需要我们?
在设计上提供帮助,防止用户出错
5.7.1.1 不会玩桌球的人,他们猛击白球,然后期待着花球可以进洞。?
大部分人同样没有电脑技巧,他们上网时也大抵如此。
5.7.2 示例:限制字符数的用户输入
5.7.2.1 在用户输入的同时,告诉他还有多少字符可以输入
5.7.2.2 将提示框放置在输入框上方,方便用户看到
5.7.2.3 在字数即将超限时,突出显示最后输入的字符,提醒用户
- 第五部分 参与
6.1 第19章 创建个人资料
6.1.1 用户资料分层
6.1.1.1 用户资料有很多很多,这时需要将用户资料分层。
6.1.1.2 例如,已经工作的人和学生,会自动看到与其身份对应的资料填写页面?
每个人的教育经历、购物经历,又构成了不同维度的信息
6.1.1.3 这样,既降低了用户需要填写信息的总量,并且得到的信息更有效
6.1.2 动态用户资料
6.1.2.1 用户资料不仅包含email地址这类静态信息,还包含最近浏览页面、收藏页面等动态信息
6.1.2.2 动态用户行为记录,真实的反映了用户的喜恶,并成为一种有效的人际交往手段
6.1.2.3 用户会很自然的信任、关注与其兴趣类似的人,在关注其好友的过程中,也在不断的回访网站
6.2 第20章 编辑
6.2.1 多功能症:产品包含过多功能、而导致可用性低下
6.2.2 尽量避免界面跳转(包括弹出层)
6.2.3 示例:网页上的所见即所得编辑器
6.2.3.1 将功能按相关性分组,使用可折叠面板展现
6.2.3.2 只显示相关功能
6.2.3.3 动态显示相关功能
6.2.3.3.1 例如,选择文本时,文本功能面板自动打开
6.2.3.4 只显示相关功能的关键功能
6.2.3.4.1 面板中只包含基础功能,较少使用到的高级功能?
隐藏在可从面板中触发的对话框中
6.3 第21章 开展社交活动
6.3.1 网络上的交友活动很热,但这和现在环境有很大不同?
需要认真考虑;否则可能只是又一个失败
6.3.2 考虑让用户交友的目的
6.3.2.1 鼓励用户阅读其他用户相关的信息?
6.3.2.2 让用户可以为其他用户推荐信息?
6.3.2.3 …
6.3.3 示例:twitter的弱交互:Follow
6.3.3.1 twitter用户可以follow网站上任意其他用户?
从而了解其最新动态
6.4 第22章 显而易见的博客
6.4.1 好的博客应该包含什么
6.4.1.1 吸引人的标题
6.4.1.2 方便用户浏览页面
6.4.1.2.1 例如,在标题下方加入对本篇博客总结性的介绍?
让用户判断是否有必要进行详细阅读
6.4.1.3 更好的鼓励交流
6.4.1.3.1 留言机制
6.4.1.3.1.1 简单的表单能激励用户留言
6.4.1.3.2 TrackBack
6.4.1.3.2.1 日志中的摘录,来自于与日志相关的其他网站
6.4.1.3.2.2 例如:其他网站对本篇博客的介绍、评价
6.4.1.4 诱使人阅读博客上的其他日志
6.4.1.4.1 相关日志
6.4.1.4.2 最受欢迎日志
6.4.1.4.3 日志分类
6.4.1.4.4 前、后一篇日志
6.4.1.4.5 RSS订阅
6.4.1.5 常规内容
6.4.1.5.1 联合作者
6.4.1.5.2 发表日期
6.4.1.5.3 搜索框
6.4.2 作者示例
6.4.2.1
6.5 第23章 邀请讨论
6.5.1 不要控制任何东西
6.5.1.1 留言、评价、论坛回复、任何其他
6.5.1.2 控制会带来严重的负面效果?
让客户觉得你在隐瞒着什么
6.5.1.2.1 例如,用户发表了对产品不好的言论,则被告知需要通过审查?
他会自然的想到,会有其他无数多负面言论被枪毙,问题比现实更严重
6.5.2 建立信任
6.5.2.1 让客户自由言论,表示你信任他们的言论
6.5.2.2 客户会因为你的信任、而用自己的判断自动忽略其他无用的言论
6.5.3 建立粉丝团
6.5.3.1 哪些人?
6.5.3.1.1 抱怨声最大的人
6.5.3.1.2 欢呼声最热烈的人
6.5.3.1.3 有人需要时尽自己最大的可能回答问题的人
6.5.3.1.4 告诉你他们正在想什么的人
6.5.3.1.5 对产品表达意见的人
6.5.3.2 为什么?
6.5.3.2.1 满怀激情的憎恶比毫不关心的冷漠好得多
6.5.3.2.1.1 那些最憎恨你的人,一旦你真正为他们考虑、解决他们的问题?
他们往往会转变成最坚定的拥护者
6.5.3.2.2 重塑客户体验
6.5.3.2.2.1 例如,使用一定的激励手段(如免费T恤、序列号)?
让粉丝团在论坛里解决其他用户的问题
6.5.3.2.2.2 问题被其他用户解决,而不是官方客服解决?
不仅节约成果,而且效果要好得多
6.5.4 建立举办机制
6.5.4.1 总有人作恶
6.5.4.1.1 如广告、恶意中伤、等等
6.5.4.2 让用户举报,既增强他们的主人翁意识,又节约审查成本
6.6 第24章 得到一个好的评分
6.6.1 原则
6.6.1.1 清晰用于效率
6.6.1.2 让每一步都清晰易懂,并且不太复杂
6.6.2 作者的评分示例
6.6.2.1 评分前
6.6.2.1.1
6.6.2.2 评分时
6.6.2.2.1
6.6.2.3 评分后
6.6.2.3.1
6.6.2.4 评分后可修改
- 第六部分 管理信息
7.1 第25章 让RSS更有意义
7.1.1 用户不关心技术本身,而是关心自己能得到什么
7.1.1.1 进而,我们推广的不是技术?
而是技术所能带来的好处
7.1.2 降低用户的学习曲线
7.1.2.1 让新技术变得通俗易懂
7.1.2.2 使用可以建立强烈直观印象的词汇可以消除语言障碍
7.1.3 示例:RSS订阅
7.1.3.1 使用图标化的、一键RSS订阅
7.1.3.2 使用“News Reader”之类通俗的名称,而非RSS阅读
7.1.3.3 考虑email订阅
7.1.3.3.1 email依然是网络营销中?
最有效的方式之一
7.2 第26章 自定义标签
7.2.1 标签的优点
7.2.1.1 易于查找
7.2.1.2 组织方式富有弹性
7.2.2 标签的缺点
7.2.2.1 并不是每个用户都了解
7.2.2.2 用户不熟悉其术语、语法
7.2.2.3 相同的概念有多个相似的标签
7.2.2.4 网站对标签搜索的支持强于自然语言
7.2.3 增强标签
7.2.3.1 使用通俗化词汇
7.2.3.1.1 如Label
7.2.3.2 介绍自定义标签Tag
7.2.3.2.1 保证用户才能理解Tag
7.2.3.2.2 作者有介绍的示例文本
7.2.3.3 使用正常语言的语法
7.2.3.3.1 如不使用下划线_
7.2.3.4 用户创建Tag时提出建议
7.2.3.4.1 方法一:使用类似于搜索的“自动完成”
7.2.3.4.2 方法二:用户输入自己的Tag后,跳转到相似的Tag列表?
如果可以继续使用自己的Tag、或者从列表中选择一个
7.2.3.5 支持Tag搜索的同时,增加自然语言的搜索
7.3 第27章 通过拖放来组织信息
7.3.1 交互的三种状态
7.3.1.1 邀请
7.3.1.1.1 告诉用户哪些地方可以拖拽
7.3.1.1.1.1 如,可拖拽的模块左上角加入“Drag”描述
7.3.1.2 操作
7.3.1.2.1 用户拖拽过程中,实时告诉他因为拖放对界面的影响
7.3.1.3 实现
7.3.1.3.1 让用户知道他的交互已经实现了
7.3.1.3.1.1 如,被拖拽的模块被吸附到目的地
7.3.2 注意
7.3.2.1 每一步都应当简单清晰,并给出适当的反馈
7.3.2.2 拖放这种个性化操作是否必要
7.3.2.2.1 必要;如iGoogle,用户定制个性化首页
7.3.2.2.2 不必要;如政府网站,用户可能这辈子只来一次
7.4 第28章 用系统通知来管理中断
7.4.1 产品发生重大变化时,要有计划的让用户逐渐接受?
而不是突然发布、惊吓用户
7.4.1.1 考虑所有与用户沟通的渠道
7.4.1.1.1 email
7.4.1.1.2 站内信
7.4.1.1.3 博客
7.4.1.1.4 新闻
7.4.1.1.5 截屏
7.4.1.1.6 录像
7.4.1.2 确定发布日期
7.4.1.2.1 让用户有所准备
7.4.1.3 灰度测试
7.4.1.3.1 先对积极的用户进行小范围的测试?
根据反馈进行调整、修改Bug
7.4.1.3.1.1 顺便加强积极用户的自豪感?
他们甚至会主动帮你推销新功能
7.4.1.3.2 例如:Google在测试新功能时,通常在顶部有明显的标记?
会有积极的用户去尝鲜
7.4.1.4 邮件通知所有用户
7.4.1.4.1 顺便激活睡眠会员
7.4.1.5 网站首页上方的通告区
- 第七部分 离开
我们所有的设计都是让更快、更有效、更自信的完成他们的事情,然后尽快离开网站。
同时,我们又希望用户在网站上逗留更长时间。
这看似矛盾;实际上,留住用户不能靠让用户陷入复杂的交互和让事情变得困难(竭泽而渔),反而应当设计一系列美好的瞬间,让用户感觉良好、从而下次再来。
8.1 第29章 退出
8.1.1 用户与内容限制
8.1.1.1 封闭系统
8.1.1.1.1 除非登陆,否则看不到网站的任何内容
8.1.1.2 开放系统
8.1.1.2.1 即便登出,也能看到网站的部分内容
8.1.2 如果用户登出,就干脆的登出,而不是婆婆妈妈的半登出(依然保留登陆用户的部分信息)
8.1.3 怎样做更好?
8.1.3.1 如Gmail的登陆登出,为同一页面
8.1.3.2 鼓励用户回来,登出时回到登陆页面
8.1.3.3 在其他空白页面中进行行销推广
8.1.3.3.1 用户尚未发现的功能
8.1.3.3.2 引导用户了解新功能
8.1.3.3.3 宣布网站取得的新成就
8.1.3.3.4 影响所有用户群体的新闻
8.2 第30章 抹去睡眠用户身上的尘土
8.2.1 个性化的邮件
8.2.1.1 使用轻松诙谐的语气?
用产品的新功能等内容来激发用户重新回来
8.2.2 调查用户睡眠的原因
8.2.3 对话
8.2.3.1 如组织睡眠用户成立小组,聚焦产品日后的改进
8.2.4 不要做得太过火
8.2.4.1 用户真的没兴趣
8.2.4.2 过足够长的时间后,再去提醒用户
8.3 第31章 由他们去吧
8.3.1 最后一次挽留客户
8.3.2 优雅的失败
8.3.2.1 导出用户的数据
8.3.2.2 用户删除账户后,清空其数据?
而不是偷偷的保留
- 优秀设计的金钥匙
9.1 《Design The Obvious》?
Web应用七大原则
9.1.1 只提供用户所需
9.1.2 让初学者尽快转变为中级用户
9.1.3 尽可能地预防错误,即便出错也应友善处理
9.1.4 精简和优化交互与任务流程,让最复杂的软件清晰易懂
9.1.5 为支持特定行为而设计
9.1.6 持续地改进和优化我们的流程与程序
9.1.7 忽略用户的某些要求,坚信自己的理想和洞察力
9.2 设计即传达
9.2.1 向用户传达它们是如何工作的、他们能从中得到什么、为什么它们很重要
9.3 做正确更容易
9.3.1 在程序里只提供必要的,远比将所有能想到的细枝末节加进去要容易
9.4 设计靠自己去领悟
9.4.1 好的设计是一大堆差的设计不断演变进化的结果